jQueryに依存しないスライダー系プラグイン「Swiper」を使ってみようと思って、あら簡単に導入できたわーと思ったら、スライドを前後に送るための左右のボタン(<>)が出ない。
HTMLの方にはちゃんと
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>こう書いてあるし、JSの方も
// Navigation arrows
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},この指定ができてる。
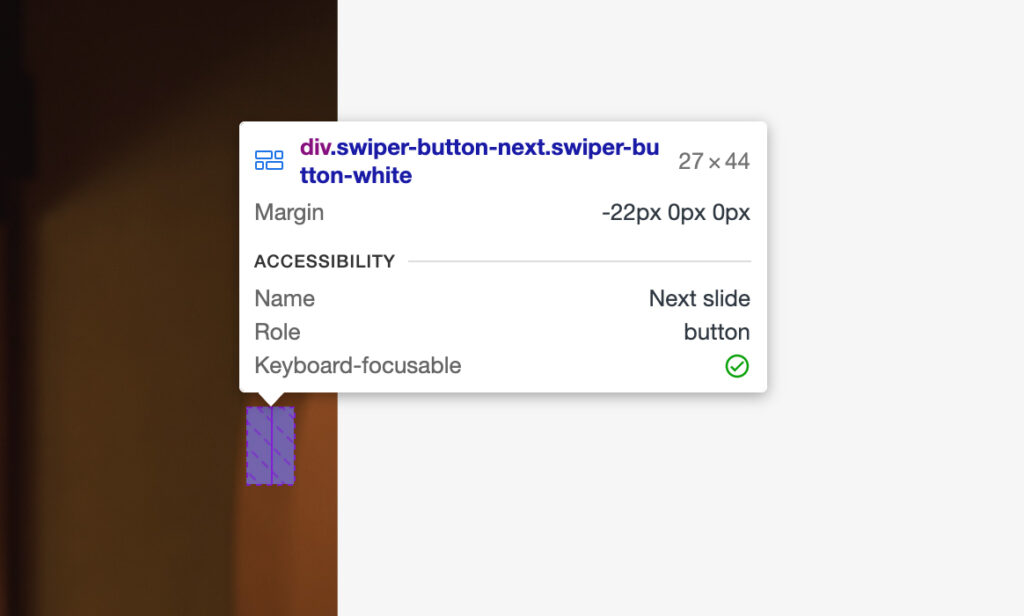
開発者ツールで見たらエリアも確保されてるし、でも表示されない。

z-indexの問題とかでもない。
原因
今回の案件で新たに取り入れてみようと思ったリセットCSSにある
*,
*::before,
*::after {
box-sizing: border-box;
text-rendering: optimizeSpeed;
}これの
text-rendering: optimizeSpeed;ここでした。
解決法
自分のCSSファイルの方に
.swiper-button-next:after,
.swiper-button-prev:after {
text-rendering: initial;
}これを追加してスタイルを初期化。
